Acredito que você já ouviu esta frase antes: você nunca terá uma segunda chance de fazer uma boa impressão. Se você entendeu isto, já sabe porque sua página inicial é, sem dúvida, uma das páginas mais importantes em seu site. Será que basta ter um bom design para conseguir isso?
Para qualquer empresa, a homepage é sua porta virtual. Se um novo visitante não gosta do que vê, a reação instantânea fechar a aba. Não é hora de sentimentalismos: as pessoas ainda julgam um livro pela sua capa. Indo mais além, como diria Oscar Wilde:
“Somente os tolos não julgam pela aparência” – Oscar Wilde, gênio irlandês
Ok, voltando pra web e deixando o gênio irlandês do período vitoriano um pouco de lado, a pergunta é: o que torna o design de uma homepage absolutamente brilhante? Não, não estamos falando apenas de beleza – ele tem que ser funcional.
Vamos então fazer um “raio x” em algumas das melhores práticas de design de página inicial..
O que é um bom design da página inicial de seu site
Todos os exemplos deste artigo utilizam uma combinação destes elementos:
1) O projeto claramente responde “Quem eu sou”, “O que eu faço” e / ou “O que você (o visitante) pode fazer aqui”.
Se você já é uma marca bem conhecida (uma Coca-Cola), você não precisa mais deixar claro estas questões. Porém, se esta (ainda) não é seu caso, você ainda precisa responder a essas perguntas para que cada visitante saiba que está no “lugar certo”.
Steven Krugg resume melhor em seu best-seller livro, Don´t Make me think: se os visitantes não podem identificar o que é que você faz em segundos, eles não ficarão ali por muito tempo.
2) O design faz com que o público-alvo identifique-se.
Uma homepage precisa ser absolutamente focada nas pessoas que você enxerga como consumidores ideais – as famosas buyers personas. Então, diga adeus ao look corporativo e elimine tudo o que é desnecessário. Foque no que comunica melhor com seu público-alvo.
3) O projeto deve comunicar uma proposta de valor atraente.
Quando um visitante chega em sua página inicial, ele precisa se sentir movido a ficar. A página inicial é o melhor lugar para esclarecer sua proposta de valor para que os visitantes escolham ficar no seu site e não navegar para os seus concorrentes.
4) O design é otimizado para vários dispositivos.
Todas as homepages listadas aqui são otimizadas, o que significa que são fáceis de navegar e não há objetos “chamativos” que atrapalhem a navegação, como banners com flash (argh!), animações (argh!), pop-ups ou elementos excessivamente complicados e desnecessários (aaaargh!) . Muitas também são otimizados para celular, que é algo absolutamente importante no mundo móvel de hoje.
5) O projeto inclui chamadas para ação (CTAs).
Cada página inicial listada aqui usa chamadas primárias e secundárias para direcionar os visitantes para a próxima etapa lógica. Exemplos incluem “Avaliação gratuita”, “Agendar uma demonstração”, “Comprar agora” ou “Saiba mais”.
Lembre-se, o objetivo da página inicial é levar os visitantes a cavar mais fundo em seu site e movê-los mais para baixo o funil. CTAs indicam o que fazer a seguir para que eles não fiquem sobrecarregados ou perdidos. Mais importante ainda, CTAs transformam sua homepage em um motor de vendas ou geração de leads, e não apenas em um “cartão de visitas” na web.
6) O projeto está sempre mudando.
As melhores homepages nem sempre são estáticas. Algumas delas estão constantemente mudando para refletir as necessidades, problemas e perguntas de seus visitantes. Algumas homepages também tem os consagrados testes A / B ou até mesmo conteúdo dinâmico.
7) O projeto é eficaz.
Uma página bem projetada é importante para criar confiança, comunicar valor e fazer os visitantes irem para a próxima etapa. Como tal, essas homepages usam bem o layout, as posições dos CTA, espaços em branco, cores, fontes e outros elementos.
Vamos ver então tudo isso na prática? Veja como estas 7 regras bom dom design de homepage com os 5 exemplos abaixo:
5 exemplos de sites com um design magnífico e que funcionam, claro!
1) FreshBooks

Porque funciona:
- Há muito debate sobre se homepages curtas ou longas funcionam melhor. Se você optar por fazer o último, você precisa torná-lo fácil de rolar e ler – e isso é exatamente o que este site faz. Ele quase age como uma história.
- Há um grande uso de contraste e posicionamento com as principais chamadas de ação – fica claro o que a empresa quer que você faça quando você entra no site.
- Eles usam depoimentos de clientes na homepage para contar histórias do mundo real de por que usam o produto.
- O sub-título também é grande: “Junte-se a mais de 10 milhões de proprietários de pequenas empresas usando FreshBooks.” FreshBooks emprega de maneira magistral a famosa prova social – 10 milhões é um grande número – para fazer o seu público-alvo se juntar aos seus pares e experimentar a ferramenta.
2) Mint

Porque funciona:
- É um design super simples com uma chamada forte, sem clichês e uma frase de impacto.
- A homepage transmite segurança e ao mesmo tempo acessibilidade, o que é importante para um produto que lida com informações financeiras.
- Ele também tem um CTA eficiente, simples e direto: “Cadastre-se gratuitamente”.
- Até o design do CTA também é brilhante – repare no ícone com um cadeado transmitindo a mensagem de segurança mais uma vez.
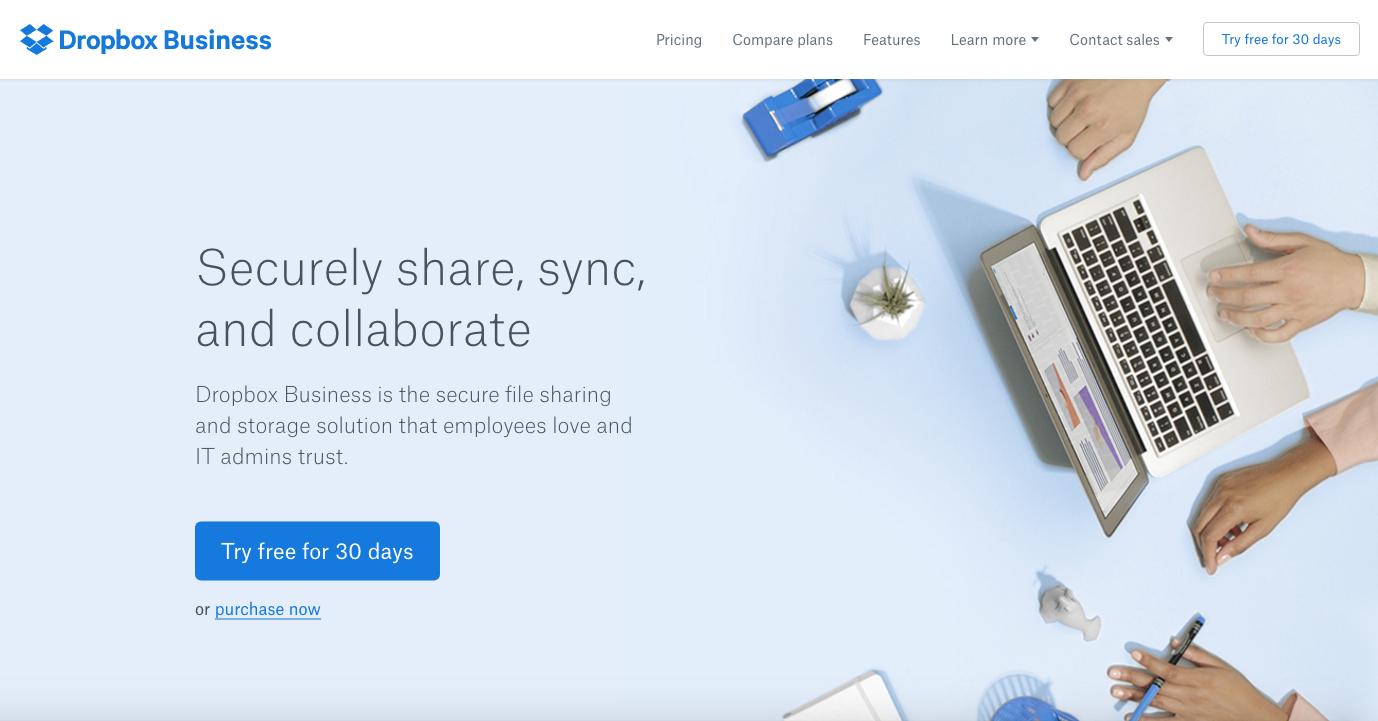
3) Dropbox (Business)

Por que funciona:
- O Dropbox tem um projeto simples de branding. Ele inclui apenas o que é importante: uma imagem grande e relevante e um botão de chamada de ação “Experimente gratuitamente por 30 dias”
- A homepage e o Web site de Dropbox são o exemplo final da simplicidade. Limita seu uso de texto e imagens ao necessário e priorize o espaço em branco.
- Seu subtítulo é simples, mas poderoso: “A solução segura de compartilhamento e armazenamento de arquivos que os funcionários e administradores de TI confiam.” Não há necessidade de raciocinar muito para descobrir o que o Dropbox realmente faz.
4) 4 Rivers Smokehouse
Porque funciona:
- UAU! Esta é sensação ao entrar na homepage. Combinado com a grande fotografia, a manchete “Peito. 18 anos para dominar. Seu para saborear.” Soa como uma experiência vale a pena tentar.
- O scrolling em paralaxe orienta você em um passeio através dos serviços, menu e pessoas que têm um grande momento
- Ponto negativo – não ter filiais no Brasil.
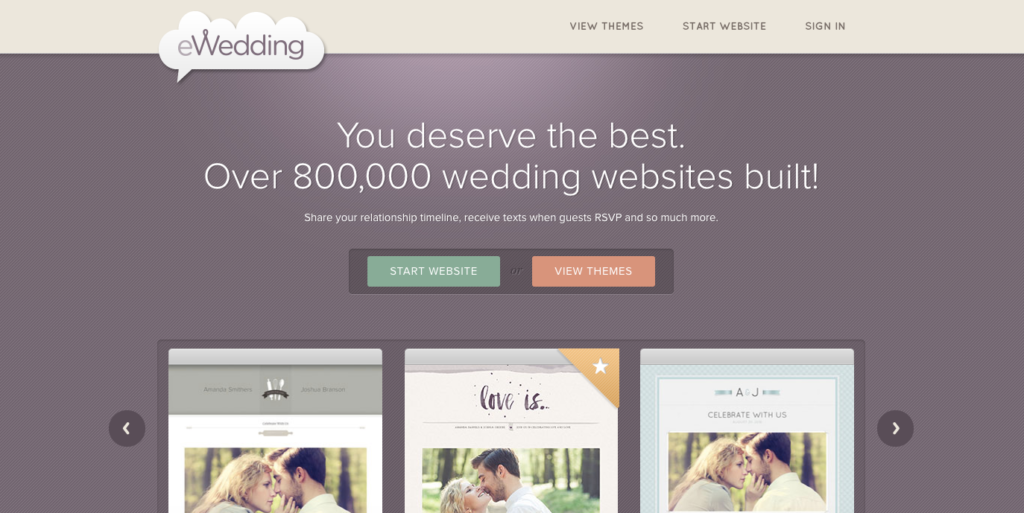
5) eWedding

Porque funciona:
- Para os pombinhos que planejam seu grande dia, eWedding é uma opção a se considerar destino grande a construir um Web site feito sob encomenda do casamento. ]
- A homepage é clara e concisa: inclui somente os elementos necessários para fazer os visitantes a começar construir seu Web site de casamento.
- O sub-título “Mais de 800.000 sites de casamento construídos!” é uma grande prova social.
- Ele inclui excelentes visuais de produto, uma grande manchete e um call-to-action perfeita “Start website”.
Conclusão
Ter um site eficiente hoje em dia não é difícil, definitivamente. O webdesign bem feito deve concentrar-se em converter visitantes em clientes, usando as boas práticas do mercado. Quer saber como ter um site que atenda estes requisitos de maneira rápida? Clique no botão abaixo e confira!